React001 use components
tags
React.js
type
Post
date
Nov 3, 2023
status
Published
环境搭建
1、安装 node 环境 (略)
2、安装vite
开发工具配置
1、vscode (略)
2、插件安装
- Prttier
格式化代码

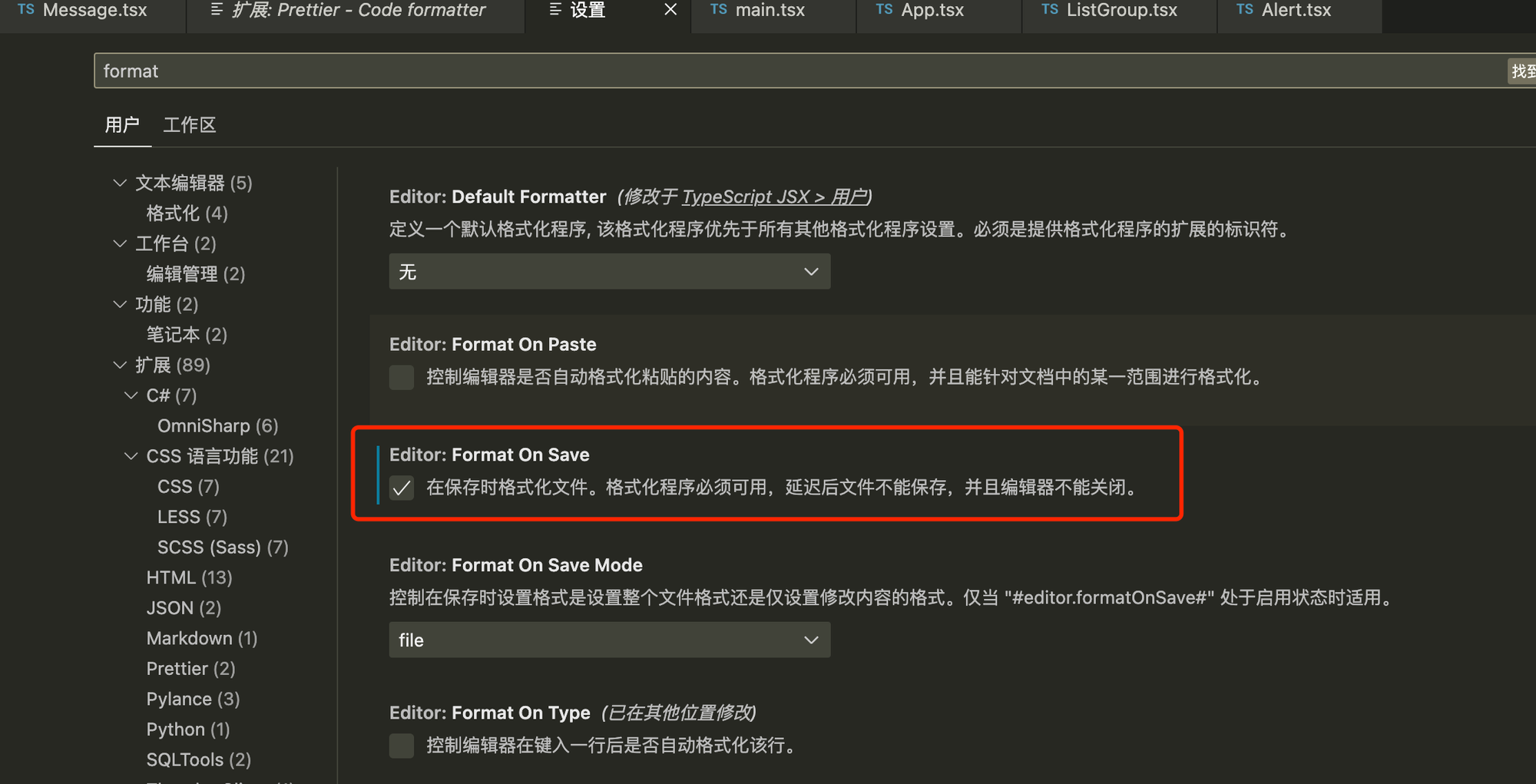
设置保存时候自动格式化

- ES7 插件,可以快速生成react代码片段

3、浏览调试工具

代码示例
1、创建项目
通过 vite 自动创建一个示例项目
选择 react 项目,语音选择typescript
2、使用bootstrap样式组件
在 https://getbootstrap.com/docs/5.3/components/list-group/ 下载bootstrap
在 main.tsx 页面中引用 bootstrap
3、组件调用
主应用
App.tsx
列表组件定义的了 组件数据属性,通过在App.tsx里把数据传过来在li标签上渲染,用了 typescript 属性。
ListGroup.tsx
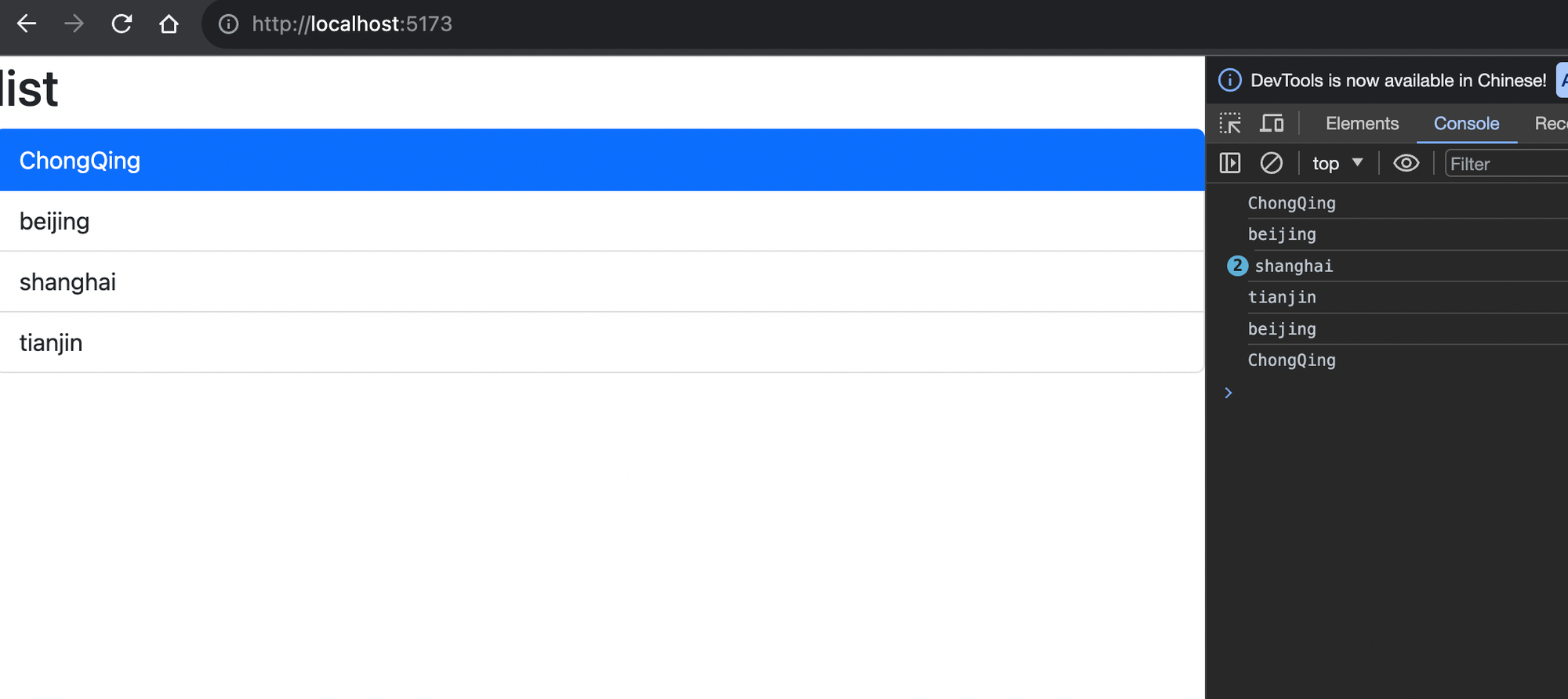
4、实现效果
点击可以切换样式选中状态,输出当前选中的行里的item